好Programmer是怎樣煉成的?

2018-12-20
有一個大部份僱主都面對的難題,在芸芸履歷之中,如何萬中挑一,找到好programmer呢?聘請程式設計師很難,不像其他行業,打開 履歷就一目了然:有時履歷上滿滿証書的,其實連FizzBuzz也寫不了;有時看起來像個fresh graduate的,卻又有無限潛力。 如果你是一個要聘請程式設計師的僱主,你應該如何是好呢?
好程式設計師的特質
要理解此困境,首先要解答一個更困難的問題:就是好程式設計師有何特質?以筆者個人聘請經驗,加上與其他同行交流所得,歸結出以下六點,有些是性格 特質,有些是行為表現,現列舉如下:
思維清晰有條理
程式設計是一個將想法化為代碼的過程,要不想一忘二,一個好的程式設計師必然思維慎密,思維有清晰條理。優秀程式設計師可以理解複雜問題,並得出合 乎邏輯的結論。思維清晰一事上,不限於程式設計,好程式設計師在其他事情,也擅於運用同樣的邏輯思維去解決問題。所以,如果你有一個面試 者在程式設計上看來不錯,但是生活上其他方面好像迷迷糊糊一樣,就要小心一點。也許他真是一個還好的程式設計師,但斷斷不會是優秀的一員。
分辨此項特質的面試問題: 可以解釋一下井字過三關規則是怎樣嗎?一個HTTP請求由瀏覽器到伺服器中間過程是怎樣的?
觀察點:是否能夠清晰解說每一條規則、每一個步驟。
有强烈好奇心
科技日新月移,資訊科技變化的速度更快得驚人,優秀程式設計師通常有著强烈的好奇心,不會抗拒學習新事物。在程式設計一門學問上,每年每月每星期 都有新的框架、新的程式庫、新的想法誕生。不熱愛學習,欠缺好奇心的人,會覺得很難適應。因為剛剛習慣的做法,可能又有其他新的可能性。好程式設計 師通常會定時學習新知識,更新自己的理解,亦會希望以新學成的東西應用在新專案之上。不會因為過去一直的做法,而毫無理由的選擇因循守舊。
分辨此項特質的面試問題: 你有學過(一種新科技)嗎?你對這種科技有何看法? 下一個專案你會運用(這種科技)嗎?原因為何?
觀察點:有否學習新科技及思考過其優劣之處。
性格不固執
普遍程式設計師都對軟件工具有自己見解及喜好,但優秀的不會固執於自己喜好的程式語言、框架、程式庫。如上一點所言,好程式設計師經 常有學習新事物的渴望,如果他看到有合理原因要使用其他工具,不會因為個人喜好,而堅持己見,也就是使用適當工具,解決適當事情(Use the right tools for the right thing)。於他而言,使用其他工具亦是一個學習的過程,不會因此而覺得自尊受損。不固執的性格亦令好程式設計師可以與他人磋 商最佳解決方案。
分辨此特質的面試問題:可以解釋一下(一種新科技)與(另一種對立的新科技)有何異同?你會在那個情況使用各自工具呢?
觀察點:有否對科技有强烈的喜好及見解。
習慣三思而後行
優秀程式設計師由於思維比較慎密的原因,所以行事通常都會三思而後行。解決問題最痛苦的莫過於,花了很多時間,卻發現徒勞無功。因此好程式設計師明 白Solve the right problem,比solve the problem right 更重要。因而會花一定時間在詳細計劃之上,待理解整個問題後,才開始着手解決。
分辨此特質的面試問題: 請分享一個開發新專案的故事。
觀察點:是否習慣做事有計劃,及是否會跟隨自己制定的計劃。
熱愛編程
這一點大概是最重要的一點,好程式設計師一定會熱愛編程,正是由於熱愛,才會孜孜不倦改善自己。也正是由於熱愛編程,才有足夠熱情一直進步。熱愛編 程令程式設計師在工餘時間或學習之外,會再花時間學習新科技,這些額外努力正是令好程式設計師更加優秀的原因。如果面試者是一個朝九晚六式程式設計 師(9-6 programmers),也就是工作時間以外完全不碰編程,基本上不可能是一個優秀程式設計師。
分辨此特質的面試問題: 你工餘時間外有其他專案正進行中嗎?新近有學習其他框架/程式庫?
觀察點: 是否熱愛編程本身。
溝通能力强
有一個常見的誤解,就是程式設計師都是不善辭令。然而優秀程式設計師通常是溝通能力很强,因為大部份程式設計是都需要多人合作,只能一個人工作的程 式設計師不論寫的代碼多好,都不及善於與他人合作的程式設計師。好程式設計師能夠清晰解釋事情,並能協助他人解決問題。因為程式設計不只與懂編程的 人溝涌,亦要與許多如專案管理(Project Management)、質素鑑定(Quality Assurance)等部門的同事合作。
分辨此特質的面試問題:請分享一個與非技術的同事合作的故事。
觀察點: 是否有良好溝通能力。
如何使用本文所談的技巧
以上是一些在優秀程式設計師身上常見特質,要如何使用本文所談的技巧,取決於你:
- 如果你正在聘請程式設計師,又不知如何入手,以上一些技巧應該能夠幫助你;
- 如果你本身是初出茅蘆的程式設計師,可以對照自己,看看如何繼續努力下去;
- 如果你想學習編程,但不知自己是否適合,可以看看自己是否適合寫程式一行啊!
Comments
Read More

到底React Hooks 有何特別?

2018-11-27
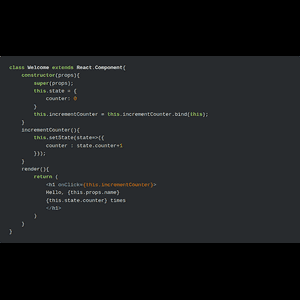
新近推出的React 16.7包括一個很有趣的功能,名字叫做React Hooks。看到這個名字,很多人會下意識認為是在講componentDidMount, componentDidUpdate等方法。但其實這些方法的正名是 React Lifecycle Method, 推出React Hooks是為了方便開發者多用functional component,但仍然能夠使用state及 props等重要功能。

到底React Hooks有何特別(二)?淺談useEffect及useReducer

2018-11-29
於本篇文章的上集,我們討論了useState如何令Stateful React Component簡化良多,此篇主要討論的是如何使 用useEffect。useEffect可以簡化state,很多人都提到React Hooks有可能可以完全取代Redux作為 React State Management的標準,正因如此。

四個原因令Linux更適合作Server

2018-12-08
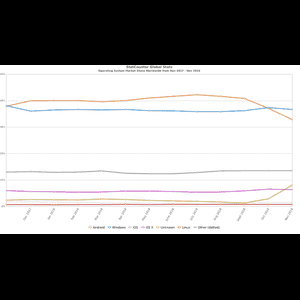
在Tecky Academy教學中,間中會有同學問:「點解唔用Microsoft Windows做Server?用Linux有咩好處?」 誠然,於消費者電腦(不計算智能電話) 市場中,Windows有七成市佔率,Mac佔了一成,Linux只有可憐的一個百分比。為何在伺服器的市場上,卻是反而Linux占有約六成,擁有最大的市場份額呢?

平常人都能掌握的Programming 原則

2019-01-29
大家會定時整理自己電腦中的文件嗎?大家看軟件工程師工作時,往往會發現他們的檔案總是井井有條,資料有條不紊地排列。難道學習軟件工程能使人變得 整齊?原因其實在於軟件工程師經常需要處理大量檔案及資料,因此發展出一套完整的工程原則(Engineering Practice),久而久之,就掌握了資料管理 的要訣。而如果平常人也掌握了這些工程原則,在日常電腦使用,其實也有不少好處。

Dart vs JavaScript vs TypeScript

2019-02-17
隨著Flutter受到開發者的重視,Google於2011年推出的Dart又重新進入大家關注的視野之內,不過除了Flutter以外,其實Google的開發者早在2016年也推出過Angular Dart,讓開發者以Dart開發網站應用,不過由於Angular Dart對比TypeScript版Angular文本長期不足,因此沒有引起太多關注。Google推出Flutter,可以說為大家對Dart的信心注入了一劑强心針,大家又重新開始關注這個已有8年歷史的程式語言。 本文想介紹的是,就是到底Dart有何特色?與JavaScript比較,又有何優劣?由於TypeScript開始於前端日漸盛行,我們亦可以趁機比較一下三種語言的異同。

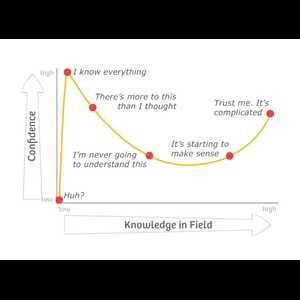
專家級新手

2019-03-19
今次要介紹的,是一個非常常見之現象,不論你是學寫程式、學做甜品、學寫文章,又或是練習球技、體能訓練等,都會經常窺見其身影。 想像一下:你的朋友問你:「你的駕駛技巧好嗎?比較起其他司機來說如何?」如果你本身有駕駛執照,但是不常常駕車,大概你會回答:「中規中矩吧,平均水平」;經常駕駛的人,因為經驗豐富,會覺得自己是中上甚至良好之水平。然而,這個想法人人都有,卻與現實完全相悖:因為任何羣體之中,必然有一半個體在中位數(Median)以下,而一項經典的調查發現,八成的司機都認為自己的駕駛水平在平均之上,這明顯代表在駕駛技術的世界上,大部份人都有自視過高的問題,也代表其實大多數司機,無法準確判斷駕駛技術之高下。