常見的 Bootstrap 新手中伏位:從手帶 app (居安抗疫) 下載頁一齊睇

2020-03-26
今早有朋友抱怨入境手帶的安排,其一個連登巴打聲稱收到所謂手帶 app (居安抗疫) 的下載 SMS,原來只是一條簡易網址 (http://bit.ly/33sPSpK) 。
這網址的作用,就是讓用家自行選擇自己到底是用 Android 手機還是 iOS 手機,再引導到相應的 Google Play Store 或 App Store。筆者一看到這個網站就覺得排位怪怪的,打開後發現,充滿著常見的 Bootstrap 新手中伏位!讓我們一起來看一看!
源始碼
希望這篇 Blog 推出之後,有關方面自然會更新一下這個頁面。故此,我先把我這刻看到的 Source Code 儲存下來:
<html lang="en"> <head> <meta charset="utf-8"/> <script src="//cdnjs.cloudflare.com/ajax/libs/mobile-detect/1.3.6/mobile-detect.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"/> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css "/> </head> <body> <div class="container"> <h1 class="page-header"> Download StayHomeSafe 下載居安抗疫 </h1> <div class="row text-center"> <ul class="list-group"> <li class="list-group-item"><a class="btn btn-lg btn-success big-btn android-btn" href="https://play.google.com/store/apps/details?id=com.compathnion.equarantine"> <!-- img.pull-left(src='./google_play_04.png', width='80px')--><i class="fa fab fa-google-play"></i> <div class="btn-text"><small>Available on</small><br/><strong>Google Play</strong></div></a></li> <li class="list-group-item"><a class="btn btn-lg btn-primary big-btn apple-btn" href="https://apps.apple.com/hk/app/stayhomesafe-app/id1499780720"><i class="fa fa-apple"></i> <div class="btn-text"><small>Download on the</small><br/><strong>App Store</strong></div></a></li> </ul> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.j"></script> </div> </div> </body> </html>
中伏一:沒有 viewport
以下是真實的手機畫面,有沒有發現所有按鈕都很細?

沒錯!雖然這個網站排版非常簡單,照道理應該是一個 Responsive Web Design (即可適用於手機、平板和桌面的網頁)。不過,即使這個網頁使用了 Bootstrap,也不會自然地放大畫面成為手機合適的版本。我們需要在 <head> 之中加入以下這句:
<meta name="viewport" content="width=device-width, initial-scale=1">
這樣才能使手機用戶第一刻瀏覽網頁時,顯示為最佳的闊度,有「手機版」的感覺。
在瀏覽器模擬加入 viewport 後的效果:

中伏二:不按 Bootstrap Grid System 排版
即使轉成了手機版,你有沒有發現排版有一點點走位?那個大標題和下邊的按鈕不是垂直對齊,而且那條灰色邊線還緊貼了側邊,應該不是設計原意。
另一個常犯的新手錯誤,就是搞不清 container, row 和 col 這三款 class 的用法。
container 是用來把頁面在桌面版時把闊度壓縮,好讓頁面不會太闊;而在手機版,則讓左右兩邊留有少空隙。它還有一個變異版本,就是 container-fluid,這個會用盡整個頁面的闊度。
不過,row 雖然看似用來分行數,但真正的目的只有一個:就是用來放置 col。不論如何,所有 row 都必須在 container 或 container-fluid 之中,而所有 row 之中只應放著 col 相關的 class。
In a grid layout, content must be placed within columns and only columns may be immediate children of rows. (參考:https://getbootstrap.com/docs/4.4/layout/grid/ )
開發者在「居安抗疫」這個頁面中,在 row 之下放置了 list-group,導致那條灰邊跌了出去。如果當中再加多一兩層的 row,很快整個版面都會走位。
在瀏覽器模擬加入 col 後的效果:

中伏三:錯誤安裝無關的 JS + 打錯字
整個頁面其實沒有什麼互動功能,為了整潔而使用 Bootstrap 的 CSS 絕對是無可厚非,但令筆者驚嘆的是,在頁面中最下方,竟然放置了 Bootstrap JS 相關的 <script>。
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.j"></script>
安裝 Bootstrap JS 不但是多餘,更犯了兩個錯誤:
-
竟然打漏了最後的
s這個字母,這應該是.js不是.j啊!!!(筆者崩潰) -
竟然沒有先放置 jQuery 的
<script>,Bootstrap JS 4 是需要 jQuery 的呢!
結語
的確,是不是很多人參與科技研發與 Bootstrap 用得好不好未必有直接關係,但常言道香港科技需要進步,如果連最基本的網站開發都做不好,還是會被其他國家淪為笑柄,並被他們拋離得越來越遠。希望指出我們科技同行的中伏位,能夠鼓勵大家的技術水平有所提升。
Comments
Read More

科技會過時?

2019-04-18
不諳編程或是編程初學者常常會有一個印象:就是資訊科技發展很快,一種最新技術可能數年又會變得「不再流行」,又時時會有一些新穎的科技流行語(Buzzword),早幾年是雲端、大數據,過了一會又是數據科學、人工智能、現在又出現了所謂的區塊鏈技術。編程初學者,在沒有先前經驗的情況下,往往無所適從,不知如何是好。

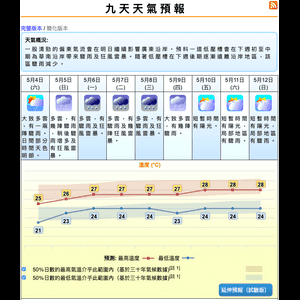
天文台的理想與現實

2019-05-03
香港天文台的預測經常令你失望?是你的心理作用,還是這台的預測真的有偏差?配合 Web Scraping 和 d3.js 讓大家都把誰是誰非一眼看通透!

學好手勢 == 學好Coding

2019-08-21
編程老手與編程新手在工作時,不論效率、思維方向、甚至打字速度都截然不同,不過在學習編程的道路上,有一個方面常被忽略,就是編程手勢(Coding Practice),有豐富實戰經驗的工程師,通常培養了良好的編程手勢,工作時,自然錯誤較少,也因為除錯得少,省略了不少寶貴的時間,整體結果也蔚然不同。

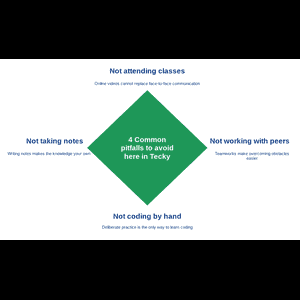
學寫Code失敗之四大原因

2020-03-21
不知不覺間,筆者從事編程教育已踏入第三個半的年頭:在這段時間之中,見證了二百多位同學由編程初哥開始,經過十多星期的努力、挫折、合作,最終成為專業的程式設計師。當然,在這段時間之中,筆者亦見證了一些學寫Code失敗的情況,固然每個人的天份才能有所不同,有些同學的思考方式天生就與編程較為契合,有些同學則要花九牛二虎之力,才能成為一個專業的程式設計師。 因此,筆者由數年的觀察所得,發現學寫Code失敗的同學皆有一些共通點,因此希望在此分享,如果你有意踏入資訊科技一行,或是想報讀我們Tecky的課程,不妨留意一下自己編程有否這些自己不察覺的問題啊!