零基礎.10分鐘輕鬆製作STEM教材

2020-07-03
因為疫情學校停課,造就「網上教學」興起。但是教師們多數只是用視訊會議軟體進行網上「授課」,但是並不是真正既「網上教學」。根據範式轉移:網上教學的迷思,eLearning(網上教學)應該是:
這種 distance learning / eLearning / blended learning / flipped classroom,強調教學設計,透過 eLearning 平台,讓學生根據教學設計,進行自主學習。
因為網上「授課」沒有做教學設計,最多只能做到溝通平台既角色。咁點先做到真正既網上教學呢?做教學工具,是教學設計的其中一個環節。
二來香港教師壓力大,除左花時間做教學行政。還要進修學寫程式做教學工具是好辛苦。
有見及此,今日筆者就介紹如何用常用平台,例如,網頁。無須編程技巧就能製作出一簡單教材。今次以網頁配合Micro:Bit做例子,俾小學生學習植物向光性同方向既概念。
編程之前,需要準備。。。
1. BBC micro:bit
Micro:bit是由BCC設計的微型電腦,專門俾小朋友學習編寫程式的工具。Micro:bit透過瀏覽器以砌積木的方法進行程式編寫,不需安裝任何程式,介面簡單易用。
2. 編程工具,Editor
如果是Windows用家,可以使用Notepad做編程工具。如果是MacOS用家,可以使用TextEdit做編程工具。
3.安裝工具
程式需要使用Chrome瀏覽器和小型伺服器(主要用作存取圖像)。講開始前安裝以下工具:
Web Server for Chrome
https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb
製作教材
如果大家想直接進行測試,可跳至"測試"部分。
背景
筆者製作教材解䆁植物向光性。植物向光性,是指植物生長會受光源的方向影響,大部份植物都是向光源方向生長。教材的目的是要求學生利用Microbit向其中一個方向,然後再利用電筒模擬太陽射向Microbit。網頁上的太陽花會轉至Microbit相同方向。透過教材讓小朋友認識辨別方向同植物向光性。
示範
YouTube示範:

下載程式碼
Step 1: 請按以下連結下載程式碼程式碼
Step 2:按Clone

Step 3:按Download ZIP

Step 4:解壓ZIP檔案,你會發現多左一個"p5js-ble-microbit"資料夾,呢個資料夾是程式既程式碼了。

選擇圖片
Step 1:大家可以是以下連結找需要既圖片(素材),例如,花,令介面生動吸引學生。
例如,找花,

選擇適合的花:

Step 2:按 Download,選擇 Wavefront OBJ(.OBJ)。下載至 "img"資料夾( 在"p5js-ble-microbit"資料夾之下)。

更改設定
Step 1:打開"dist"資料夾(在"p5js-ble-microbit"資料夾之下)

Step 2:打開p5.config.js
 Step 3:更改圖檔名稱做剛下載的檔名,例如,fire-flower.obj
Step 3:更改圖檔名稱做剛下載的檔名,例如,fire-flower.obj
picturePath = 'img/fire-flower.obj'
Step 4:設計/更改流程
features = [
{action:'LIGHT',threshold:200,runStandalone:false},
{action:'DIRECTION',runStandalone:false}
]
每一個步驟是用{。。。}表示,必需順序寫。每一個步驟內部有不同設定,設定定義如下:
| 設定 | 定義 | 可用值 |
|---|---|---|
| action | 選擇由Micro:bit收集不同資料和執行對應動作 | LIGHT (收集光強度,無動作) DIRECTION(收集方向,動作是旋轉圖像) |
| threshold | threshold值以上可執行對應動作 | LIGHT: 0~255 之間的數字 |
| runStandalone | 單獨執行/由所有收集的資料決定是否執行動作 | true:單獨執行 false:由所有收集的資料決定是否執行動作 |
測試
Step 1:啟動小型伺服器
- 打開Chrome,輸入chrome://apps, 按"Web Server"

- 更改 "Enter Port"做 8080
- 按"Choose Folder",選擇"p5js-ble-microbit"資料夾
- 開啟Web Server

Step 2:執行程式
- 按連結 "http://127.0.0.1:8000"
Step 3:更新Micro:bit程式
- Micro:bit連接至電腦
- 打開"p5js-ble-microbit"資料夾
- 打開"hex"資料夾

- 拉microbit-MicrobitBLEp5js.hex至Micro:bit 硬盤。

Step 4:連接Micro:bit
- 開啟Micro:bit
- 按"Connect"

- Micro:bit出現笑臉代表連接成功。
- 可以參考以上YouTube示範進行測試。
程式碼如何運作
如果大家想了解如何程式碼如何運作,可以看以下解䆁。
超文本標記語言(英語:HyperText Markup Language,簡稱:HTML)
用簡潔的文字說明,是利用不同類型的tag表示網頁中不同物件。通常以.html做結尾的檔案,例如,index.html。以下是本程式使用的網頁示範:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src="https://cdn.jsdelivr.net/npm/p5@1.0.0/lib/p5.js"></script>
<script src='./dist/p5js-ble-microbit.min.js'></script>
<script src='./dist/p5.microbit.connector.min.js'></script>
<script src='./dist/p5.config.js'></script>
<script src="./sketch.js"></script>
</head>
<body>
<button id="btnConnect">Connect</button>
<button id="btnDisconnect">Disconnect</button>
<div id="canvas"></div>
<script src="./execute.js"></script>
</body>
</html>
以下是總結每一個tag的用途:
| Tag | 定義 |
|---|---|
<html>。。。</html> | 表示檔案是一份文件是網頁 |
<head>。。。</head> | 表示本網頁載入前的需要的設定,例如,網頁的標題,工具 |
<title>。。。</title> | 表示本網頁的標題 |
<script>。。。</script> | 表示本頁需要載入的工具,即是本程式的所有程式碼 (以js做結尾的檔案,詳細請看下一個部分 "javascript") |
<body>。。。</body> | 表示本頁的內容,本程只需要兩個按鈕, 一個特定大小的多用途區域(例如,載入圖檔) |
<button>。。。</button> | 表示一個按鈕 |
<div>。。。</div> | 表示一個特定大小的多用途區域 |
Javascript
Javascript是網頁上常用既編程語言,通堂主要幫網頁加入功能性元素,例如,計算網頁瀏覽人次。通常以.js做結尾的檔案,例如,index.js。通常.js檔案配搭.html使用。js檔案負責功能;.html檔案負責表介面表達。
Javascript 會用function設計每項功能,例如以下function是負責接收由Micro:bit傳送的方向資料。
function directionReceived(angle) {
p5_Microbit_Connector.setAngle(angle);
}
function的定義格式如下:
function <Function名>{
自行定義的功能
}
如何連結HTML和Javascript
HTML檔案透過使用<script>。。。</script>載入對應的Javascript檔案進行連結。
想了解更多
大家想了解更多,可以透過Tecky Code得到更多相關知識。以下是Tecky Code的連結:
總結
透過簡單設定特定檔案取代大部編程工作。希望幫到一眾教師用最短時間; 最小既IT知識製作簡單教具常學生學習知識。筆者都會逐步加入其他Micro:bit功能,令大家可以發揮創意製作更多有趣既教具。
參考
Comments
Read More

新年願望:學寫程式懶人包

2019-01-02
剛剛過了2019的新年,大家許下了甚麼新年願望呢?也許大家會希望在2019年學會寫程式,突破自己

平常人都能掌握的Programming 原則

2019-01-29
大家會定時整理自己電腦中的文件嗎?大家看軟件工程師工作時,往往會發現他們的檔案總是井井有條,資料有條不紊地排列。難道學習軟件工程能使人變得 整齊?原因其實在於軟件工程師經常需要處理大量檔案及資料,因此發展出一套完整的工程原則(Engineering Practice),久而久之,就掌握了資料管理 的要訣。而如果平常人也掌握了這些工程原則,在日常電腦使用,其實也有不少好處。

做個精明消費者 : Python 簡單數據科學日常應用例子

2019-03-27
相信讀者或多或少都會有需要去香港超級市場購買家居日常用品的經驗.而從小我們都知道貨比三家,格價理財的基本消費原則. 不知道讀者會否知道香港有消費者委員會, 在消費者委員會的網上推出了網上格價一覽通, 讓我們每日得到六間超級市場的相同貨品的價格資料.

Excel病特效藥:Office JavaScript API

2019-04-08
有留意本站博客的朋友,可能看過有一種病叫Excel病這篇文章,都知道筆者絕不贊同亂用Excel作程式用途,因為Excel本身作為試算表,最適合作財務計算,或以數據生成圖表等功用。作為程式用途,則困難重重,舉一簡單例子,要在Javascript,顯示出1至10000的所有數字,是一個編程ABC的問題,程式初哥亦能輕易解決。

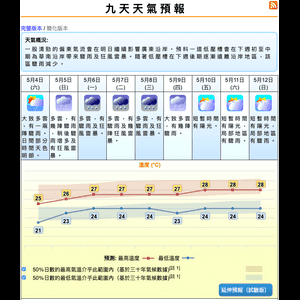
天文台的理想與現實

2019-05-03
香港天文台的預測經常令你失望?是你的心理作用,還是這台的預測真的有偏差?配合 Web Scraping 和 d3.js 讓大家都把誰是誰非一眼看通透!