新年願望:學寫程式懶人包

2019-01-02
剛剛過了2019的新年,大家許下了甚麼新年願望呢?也許大家會希望在2019年學會寫程式,突破自己,但話分兩頭,又應該如何開始學習呢?今次就分享一個 MDN所提供的懶人包,供大家使用。以下所有預估時間,皆以小時計,方便大家估計所需時間。
所需工具
正所謂「工欲善其事,必先利其器」,學寫程式又怎可以無適當工具呢?首先當然你要有一部電腦,桌面電腦或手提電腦都可以,而平板電腦或智能電話就不 可以了。不論是PC或是Mac都可以,這個懶人包介紹的全部都是兩種平台都可以無礙使用的。軟件工程師通常會用文字編輯器去編寫代碼(Microsoft Word 不算),我會推薦的就是微軟推出的開源文字編輯器:Visual Studio Code(簡稱VS Code),推薦的原因, 在於VS Code本身開源,又是免費,而且有不少更新以改善功能,成為一個軟件工程師工作的利器。當然如果你從未曾使用文字編輯器的話,可能覺得很難上 手,因此附上官方文檔的連結,大家可以慢慢閱讀。

除了文字編輯器外,我們還需要安裝版本控制軟件,所謂版本控制軟件,就是幫助程式設計師去管理代碼的不同版本及協作,而當今最受歡迎的版本控制軟件 ,就是Git,使用Git以難上手見稱,不過一經明白,就會威力無窮,因此有一些專為熟習[Git命令的小遊戲] (https://try.github.io/)。
任務:
- 準備一部正常運作的桌面或手提電腦,PC或Mac 皆可,智能電話或平板電腦不行
- 安裝Visual Studio Code (所需時間:15分鐘)
- 安裝Git (所需時間:15分鐘)
- 熟習Visual Studio Code (所需時間:3小時)
- 熟習Git (所需時間:學習基本20小時,高級技巧:難以估計)
程式語言
除了文字編輯器外,要學寫程式,當然需要選擇一種程式語言,坊間有許多教程都以Python作為學習語言,我們提議的,當然是Javascript。 Javascript 比Python優勢在於家家戶戶的瀏覽器都能夠運行Javascript,無需安裝任何東西,只要按下F12(Mac: Command+i)就可以開始嘗試。 按下console,就可以開始嘗試Javascript了。我們建議大家使用Chrome去嘗試,因為Chrome 市佔率大,如果在Google Chrome能成功運行,起碼 代表多數人也不會有大問題。當然專業的程式設計師就必須在所有常用的瀏覽器都測試,以防萬一。

安裝好了,就要開始學習Javascript了,幸運的是,網上有許多Javascript的教程:大家可以去MDN的官網。MDN有許多可以直接嘗試的例子,供大家學習。 如果大家進步神速,可以去讀一本介紹Javascript的好書,再學習更進階的概念。
任務:
- 安裝Google Chrome(所需時間:15分鐘)
- 安裝NodeJS(所需時間: 20分鐘)
- 學習Javascript基本知識(所需時間:學習基本40小時)
- 嘗試在Google Chrome中使用Javascript(所需時間:10小時)
- 在不斷錯誤中嘗試(所需時間:無法估計)
HTML & CSS
學習完了Javascript,就可以寫網站嗎?當然不是,網站還需要大家學習 HTML 及CSS ,HTML就如網站的骨架,定義了網站裏面的內容及排位, CSS則定義了網站的樣式。憑經驗而言,HTML通常較易學懂,CSS則易學難精,新加入的樣式例如Flex一類的複雜概念更令初學者頭痛不已。 要學習HTML或CSS,有很多選擇,剛才提過的MDN當然都是一個選擇,先學好 HTML,再學好CSS。 同樣,如果大家學得較快,可以讀一本較進階的書本。 學好了HTML及CSS還不夠,因為我們一直只學Javascript,沒有學過怎樣用Javascript更改HTML,所以需要學習DOM API
任務:
- 學習HTML知識(所需時間:學習基本20小時)
- 學習CSS知識(所需時間:學習基本30小時)
- 學習DOM知識(所需時間:學習基本20小時)
- 在不斷錯誤中嘗試(所需時間:無法估計)
里程碑(一)
如果你到達了這一點,並能以一己之力建立一個網站,能在不同大小的手機平板上都顯示自如(Mobile Responsive)。就算是 完成了第一個里程碑了!
Node 及 Express框架
要學習後端程式設計,我們需要安裝在後端運行Javascript的Node。我們可以去官網直接安裝最新版本。 裝好Node之後,大概你會發覺Node 跟Javascript有點相似又不相似。因此要再重新學習Node的基本知識。 然後再要學習何謂Promise,處 理非同步的狀況。最後要加上Express作為後端程式 的網站框架,Express的基本概念,但卻有許多plugin,有各自不同的功能,因此要另外好好學習。
任務:
- 學習Node基本知識(所需時間:學習基本30小時)
- 學習Promise的概念(所需時間:10小時)
- 學習Express (所需時間:10小時)
- 學習如何使用Express plugin(所需時間:25小時)
- 在不斷錯誤中嘗試(所需時間:無法估計)
資料庫
最後要學習的就是資料庫了,MDN選擇了MongoDB作為教學用途,雖然我個人並不讚同,不過為了符合「懶人包」的定義,就姑且以MDN的方式為參考。 大家需要安裝MongoDB,然後再安裝Mongoose。安裝好了就要開始學習MongoDB的基本用途,及如何使用Mongoose去定義資料模型。
任務:
- 安裝MongoDB及Mongoose(所需時間:30分鐘)
- 學習如何使用MongoDB及Mongoose(所需時間:20小時)
- 學習如何將 Express融合 Mongoose使用(所需時間:15小時)
- 在不斷錯誤中嘗試(所需時間:無法估計)
部署
部署是最後一環,MDN提議使用Heroku,因此首先要去Heroku開一個新的帳戶,再學習如何使用Heroku-cli去部署系統。(按:我個人也不讚同以heroku作為部署,因為會省略了一些軟件工程師必備的知識)
任務:
- 開啟Heroku帳戶及安裝Heroku-cli(所需時間:1小時)
- 為部署除錯(所需時間:10小時)
- 在不斷錯誤中嘗試(所需時間:無法估計)
里程碑(二)
如果你能夠憑一己之力,完成Node、資料庫、部署等等,而你的程式已在網絡上正常運行,那麼恭喜你,你已經達至專業程式設計師的最基本要求。 現在你欠的就是加上一兩個個人專案,就可以踏入程式設計世界了!
總結
以上所有估計時間,如一切順利的話,約需294小時,就當是大約300小時吧。這300小時還沒有計算完成個人專案的時間,假如要完成兩個各100小時 (約兩星期Full-time的時間)的專案的話,就需要大概500小時。
500小時換算為Part-time學習的話:
- 每日學習三小時,一星期七日,約須五個月
- 每日學習二小時,一星期七日,約須九個月
- 每日學習一小時,一星期七日,約須十六個月
- 平日學習一小時,周末學習八小時,也須五個月
看到這裏,相信你已察覺一個重點
學習編程根本沒有懶人包,是需要實在的投入時間,時間投入得不夠,不可能成為專業。
編寫程式之所以為專業,原因在於需具備複雜的知識才能勝任,不是因為故弄玄虛。 而以上述的課程,只是學習了程式設計很基礎很簡單的一層,距離真正成為一個好的程式設計師,還差很遠呢。
留言
閱讀更多

如何成為 Programmer (一):業界景況

2018-10-23
問如何成為 Programmer 之前,首先要問,到底為何要成為 Programmer 呢?IT 狗有前途嗎?真的是 HONGKONGNOIT 嗎?

如何成為 Programmer (二):其實入行不難

2018-11-02
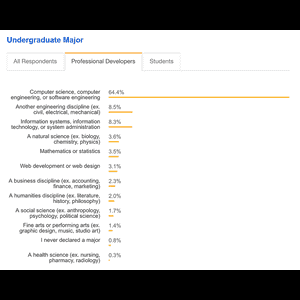
續上一篇講及 Programmer 前景不錯之後,可能你也心思思想投身這個行業,但倘若你本來不是 CS Degree 畢業,也不是理科生,你還以為 Programmer 或 Coding 都與你無緣了。不過,根據很多的調查發現,原來這種種背景都絕對不是問題!

如何成為 Programmer (三):學習資源

2018-11-06
線上和線下資源眾多,如果想成為 Programmer,應該如何選擇呢?

如何成為 Programmer (四):適合新手的語言

2018-11-14
初學者剛接觸 Programming 時,經常都遇到一個難題「應該學哪一種程式語言?」這個問題,在十個網站,都會有十個不同的答案,而且不同年代也有不同的答案!

如何成為 Programmer (五):想編寫遊戲

2018-11-20
上一篇提及選擇學習不同程式語言的考慮因素,而最重要的是取決於你學習的終極目標。如果可以一邊學習,一邊練習編寫和你興趣或想法相關的程式,必定是最有效的學習方法。 以下幾篇,我會以數種常見的學習目標為分類,介紹不同的入門語言給大家參考!