網誌

商家或設計師嘅好工具 - 使用 Stable Diffusion 為你嘅產品營造氛圍。

2023-03-21
如果你有以下嘅產品照片,而你想要場景更加豐富嘅話,你可以預訂一個攝影棚拍攝一些氛圍營造照片或者你可以使用 Stable Diffusion,在前往攝影棚之前為你創造一些圖片。

為什麼一個專業的 Stable Diffusion 使用者不會選擇 Google Colab 作為他們的生產伺服器

2023-03-21
大家好!今日嚟同大家傾吓關於 Stable Diffusion 用戶點解唔會揀Google Colab做生產伺服器

童年幻想成真:利用 stable diffusion 實現童話

2023-03-20
如何使用(Stable Diffusion)來創造你童年的幻想

解決 Stable Diffusion 初學者的硬件限制

2023-03-16
你有冇試過喺使用穩定擴散時出現呢條信息? "RuntimeError: CUDA out of memory. Tried to allocate 6.10 GiB (GPU 0; 12.00 GiB total capacity; 8.28 GiB already allocated; 1.30 GiB free; 8.30 GiB reserved in total by PyTorch" #stable diffusion, #hardware, #vRAM, #GPU

入行應該喺移民 前 定 後?

2023-02-22
移民一直都是一個熱門議題,特別是近年來不同國家推出各種移民方案,很多對於 Coding Bootcamp 課程有興趣的同學也開始關注移民問題。不過,很多人都會有一個疑問:「是轉行先還是移民先呢?」今次我們結合兩年來親身和畢業生的經驗,一起來分析一下。

讀完 Bootcamp 做唔做到 Freelancer?

2023-02-17
若然你身邊有一兩位 IT 朋友,可能會聽聞到佢哋除咗有正職,仲有幾份 freelances 喺手,甚至有啲全職 freelancer,生活又自由又精彩。然後,你發現有 coding bootcamp 可以令你短時間成為 Programmer,到底係咪就等於順理成章做到埋 Freelancer 呢?

ChatGPT 可以取代Programmer嗎?

2023-02-10
2022年11月30日,是人工智能的一個重要日子,OpenAI在這一天推出了以Transformer模型為主的ChatGPT語言模型。ChatGPT剛一推出就已經震驚世界,因為其自然語言 理解及自然語言生成,都比之前的模型有非常大的進步,不少嘗鮮者都發覺ChatGPT之語言能力,大大超出了大眾的想像。 筆者身在倫敦,讓ChatGPT以十二月冬日倫敦為題,賦詩一首。

Backend 較 Frontend 難嗎?Frontend 較低人工?

2023-01-16
每隔幾個月,就會有同學告訴我,他的職涯目標希望專注於後端(Backend)方面,由於不想處理細節的視覺化,或不想與設計部打交道,所以決定選擇 Backend。不過有些同學卻覺得 Backend 是難度更高,因此選擇它才能有足夠的挑戰,而人工也一定會高一點!什麼?Frontend 真的有這般容易嗎?

Deno終於有NPM Support!

2022-12-16
主要在於Deno與Node.js龐大的NPM套件庫並不兼容,令現有的Node.js專案難以 轉會。而在11月13日推出的Deno版本1.28,就正正是推出了廣泛之NPM Support! 馬上支援超過130萬的npm套件。

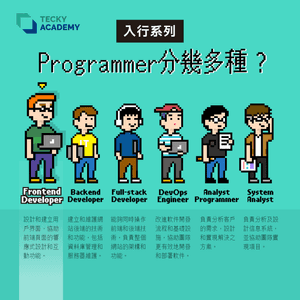
【入行系列】Programmer 分多少種? (2022/23 年版)

2022-11-22
心思思想入行成為 Programmer/IT 業界的你,其中一個一定會問的問題,就是到底 Programmer 的月薪是如何!不過打開一個又一個的薪酬報告,Programmer 的職稱好像十分「多樣化」,很多人以為就是 Programmer 嘛!但偏偏又有什麼 Analyst Programmer,又聽聞有一個叫 System Analyst,沒有 Programmer 這個字是否代表不用寫 Program 呢?!