Tecky新網站

2019-01-09
如果大家在這一兩日有上過Tecky網站的話,應該發現了網站跟以前有些許不同:
- 網址由
https://www.tecky.io變為https://tecky.io - 網站內容設計佈局有所不同
- 網站載入速度明顯加快
是甚麼改善令致有此分別?其實我們已將整個網站重寫,再重用本來現有設計及圖片。既然外表無大變化,那又為何要重寫呢?這不是浪費人力物力嗎? 要理解為何有此一着,要先從我們的舊網站講起:
舊網站
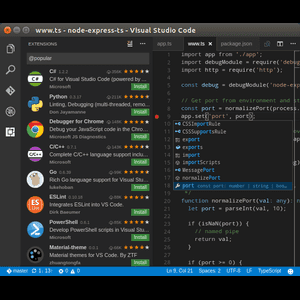
僅僅數月前,當Tecky Academy初組成之際,我們幾位創辦人曾經鄭重討論過網站該用甚麼技術建造,討論相當熱烈,最終訂下之策略卻很簡單:
這個就是我們之前的原型製成品。

Wix
Wix? 對很有編程經驗的人,這個字也許很難聽。因為Wix是設計出來為完全無編程經驗的人作網站,Tecky Academy作為一間編程學校,為何會使用 Wix做網站?這不是自打嘴巴嗎? 事情往往沒有大家想像中那麼簡單。
網站技術的考量
現今要寫網站,有幾種不同的方法:
- 直接編寫HTML、CSS、JS文件,然後所有內容都放在HTML之內
- 使用內容管理系統(Content Management System),如WordPress、Drupal等。
- 使用網上平台例如Wix、Weebly、Strikingly等。
- 使用靜態網站生成器(Static Site Generator)例如Gatsby JS等
為何有這麼多種方法呢?原因在於不同方法,其實各有優劣。 可簡化為以下兩表:


由上圖可看到,WordPress及Wix有相當類似的特性,設計基本上以方便不懂編程的人群為主,令大眾在無須編程的情況之下,已經可以開發好一個 網站。但兩者卻有類似的問題:
- 使用成本高: 比起直接編寫網站,使用內容管理系統或網上平台都需要較貴的成本。這並非偶然,因為兩者都需要一個資料庫從後支援,要租賃一部有資料庫的主機,價錢遠比只放靜態網站貴得多。專用的網上平台就更不消說了。
- 安全性: Wordpress或Drupal等本身支援許多第三方插件,以支援不同的功能,但多如繁星的第三方插件往往做成了不少安全漏洞,亦因此使用Wordpress的話,定時更新乃是指定動作。
- 效能: 內容管理系統或網上平台由於需要從資料庫讀取內容,效能上必然比靜態網站要低。因為資料庫會隨著資料增多而使效能下降,而讀寫所需的時間亦不可忽視。
然而,直接編寫網站雖然有高效能、高安全性的好處,但內容與代碼混在一起,如果公司內需要讓非技術底的同事去更改網站,就會造成很大的問題。 因為如果要維護網站,例如更改一些內容文字,如果要去改代碼才能更改的話,難度就會大得多。
因此,基於以上種種考慮,我們決定了先用Wix完成原型版本,再更改為Gatsby JS。
Gatsby JS
Gatsby JS是一個靜態網站生成器。所謂靜態網站生成器,其實就是代表根據以下原理運作的軟件。

Source:https://snipcart.com/blog/choose-best-static-site-generator
- 模版(Template): 也就是網站的外觀模版,有基本網站的結構及樣式
- 內容(Contents): 也就是網站的內容,例如我們公司的導師資料、課程資料、開課時間等。
有了這兩項,再經過編譯(Compile),將內容與模版合二為一,成為一個完整之靜態網站。 最後我們只要將該生成的靜態網站直接部署就可以。亦因此生成的網站無須任何資料庫亦能運行。要留意的是,有些靜態網站生成器會支援資料庫,但 只需要資料庫作編譯,而非運行。
GatsbyJS比其他不同技術的靜態網站生成器更進一步。運用了React作為編譯工具,亦因此生成的網站本身 亦是一個React Application,由於React程式是一個單頁面程式(Single Page Application),因此 效能就可大幅改善。
那麼[tecky.io]如何儲存內容?是放在代碼裏面嗎?當然不會。 我們用了一個叫 Cockpit CMS的 headless CMS,也就是無任何自帶頁面的CMS。再以API 在編譯的時 候提供所須的內容,這種方法,就是現今愈來愈受歡迎的JAMStack Application.

Source:https://www.lifeintech.com/2017/12/20/jamstack/
結果
談了這麼多理論,結果如何?由於使用了靜態網站生成器,我們的網站代碼又可以使用大家最愛的Git去控制。 而因為我們通常使用Gitlab的關係,亦同時使用了Gitlab CI/CD去持續部署。

使用內容管理系統或是網上平台的話,版本控制會遠比Git要難去控制。
效能方面,由於Gatsby會預載(preload)網頁內容,如果大家打開Google Chrome的開發者工具(Developer Tools)的話,不難發現網站會嘗試預載 用戶下一頁的頁面以節省載入時間。 而亦由於是單頁面程式的關係,除了第一次載入之外,無需再重新載入就可轉換頁面。

正因如此,縱使看起來外觀無大分別,其實內裏早已煥然一新了。 如果大家感興趣,多瞭解如何使用JamStack Architecture去改善你的網站的話,歡迎聯絡我們科啟學院啦!
留言
閱讀更多

Emoji是圖還是字?Emoji到底如何運作?

2018-12-04
平日大家使用即時通訊軟件時,少不免加入很多表情符號,同樣一句說話,有否表情符號意思上有不少分別。當大家在選擇表情符號去表達心情,有想過 表情符號到底是甚麼?是圖?是字?曾經使用Android 及 iOS的用家,應該發現兩者的表情符號有些許分別。到底原因為何呢?

軟件工程及軟件工藝

2018-12-24
軟件工程是一個相當耳熟能詳的名詞,軟件工程(Software Engineering)由來已久,亦因此程式設計師(Programmer)又稱為軟件工程 師(Software Engineer)。

新年願望:學寫程式懶人包

2019-01-02
剛剛過了2019的新年,大家許下了甚麼新年願望呢?也許大家會希望在2019年學會寫程式,突破自己

Web Technology為何征服世界?

2019-02-05
2007年,蘋果宣佈發佈第一代iPhone,標誌智能電話時代的開始;一年之後Android亦宣告面世,從此時起,智能電話的發展迅速,Mobile App成為軟件的代 名詞,筆者初初成為軟件工程師時,總有朋友詢問我是否正在開發Mobile App,縱使筆者的專業一直都是網頁及後端開發之上。而其時亦有不少預測,預測[網站將會被Mobile App完全取代](https://searchenginewatch.com/sew/opinion/2414336/the-final-hurdle-is-cleared-apps-will-replace-websites)。網站所用的HTML、CSS、JS等,亦將成為歷史,送入博物館之內。