Web Technology為何征服世界?

2019-02-05
2007年,蘋果宣佈發佈第一代iPhone,標誌智能電話時代的開始;一年之後Android亦宣告面世,從此時起,智能電話的發展迅速,Mobile App成為軟件的代 名詞,筆者初初成為軟件工程師時,總有朋友詢問我是否正在開發Mobile App,縱使筆者的專業一直都是網頁及後端開發之上。而其時亦有不少預測,預測網站將會被Mobile App完全取代。網站所用的HTML、CSS、JS等,亦將成為歷史,送入博物館之內。
結果十多年過去,Website 及Mobile App都依然存在,所謂的完全取代,從來沒有出現過。最大的改變,卻是網站所用的HTML、CSS、JS卻已在所有軟件領域落地生根。 後端開發有坐擁世上最多Package的NodeJS;資料庫有PouchDB、MongoDB;資料交換格式有JSON,也就是Javascript的物件格式;網頁開發由十多年前的JQuery,變成了React、 Angular、Vue,也出現了漸進式網絡應用程式(Progressive Web App)及JamStack的概念;桌面開發出現了Electron,眾多受歡迎的桌面軟件如Slack、Visual Studio Code等都由 Electron所開發;手機應用開發也出現了React Native、nativescript,只運用Javascript就可以開發出一個完整的智能手機應用程式;iot中最常用的程式語言也是Javascript,有像Johnny Five一樣的程式庫;連人工智能的範圍,也有Tensorflow.js的存在。

為何原本大家認為網站的技術已將近發展盡頭,十多年過去,卻是網站技術獨領風騷?這是相當值得探討的現象。著名博客Jeff Atwood有一條著名的Atwood's Law,就是
Any application that can be written in Javascript, will eventually be written in Javascript.
他提出這條定律時,正好在第一代iPhone面世的2007年,十多年過去,不得不佩服他的先見之明。爾後的發展,着實與他所預言一樣,Javascript獲運用在愈來愈多的範圍上。筆者也認為,這個結果絕非偶然,是因為網站技術由開頭已與別不同。
網站技術乃開放標準
網站技術可以說是電腦世界第一個成功運行而壯大的開放標準,不論HTML、CSS、JS都是W3C(World Wide Consortium)所制定的標準所規管,縱然大企業如Google等都會參與標準的制定,但沒有任何一間公司可以完全決定W3標準的走向。因此,多年來網站技術的發展一直都從善而流,一個功能是否最終成為標準的一部份,往往經過長時間的討論及實踐。網站技術與私有的開發標準如IOS及Windows大相逕庭,IOS完全由Apple所控制,Windows亦由Microsoft獨立決定未來的走向。正因網站技術是開源標準,大部份與網站技術相關的專案皆是開源軟件,更進一步進動了網站技術的發展。
而由於網站技術乃開放標準,由全人類共享,因此不同機構亦樂意投入資源,發展相關的技術。舉例,如Adobe Flash等一類的軟件,Adobe不再推動的話,開發者多年來的心血就會付諸東流。公司尚且如此,政府、學校等變化較慢的機構,就更不消談了。

網站技術符合最小用途原則
最小用途原則(The principle of Least Power)所指出的,是一個看似與直覺相反的原則:
The less powerful the language, the more you can do with the data stored in that language. If you write it in a simple declarative from, anyone can write a program to analyze it.
上面的Jeff Atwood一文提到,互聯網之父Tim Berners Lee提出網站技術的設計,符合最小用途原則。最小用途原則,在於有意限制所設計語言的表達能力,例如HTML連程式語言也算不上,正確來說只是標記語言。為何不將HTML設計成程式語言呢?誠如TBL上面所言,HTML其實只是一個Simple Declarative Form,任何程式也可以讀取,大家經常聽到的網頁刮取(Web Scraping)就是利用瀏覽器以外的軟件去讀取網站內的內容。
CSS,也就是階層式樣式表(Cascading Style Sheet),亦符合最小用途原則:CSS只能表達樣式(Style),無法表達內容(由HTML表達)、程式邏輯(由Javascript表達),要更改CSS也必須使用Javascript去表達。因此,HTML/CSS/JS都各司其職,一個網站那一方面出現問題,很容易就可以找到問題所在。而由於網頁技術設計有此特色,因此要在現有標準上加以發展,也是順理成章。例如**SASS和LESS**就是為了增强CSS的表達能力而發展,Javascript也可以使用Typescript去編譯而成。而不論是Vue和Angular的Directive、或是React的JSX,都是為了改善HTML而設。
以下是一個Vue的單檔案組件(Single File Component)的例子,可見其實即使運用現代SPA框架如Vue,亦符合以上所述的最小用途原則。template負責內容,script負責數據及程式邏輯,style負責樣式。
<template> <p>{{greeting}} World</p> </template> <script> module.exports = { data: ()=>{ return{ greeting:"Hello" } } } </script> <style scoped> p{ font-size: 2em; text-align:center; } </style>
網站技術簡單易學
網站技術,比起其他軟件開發的技術,比較簡單易學。即使是中小學生,學習HTML亦毫無問題。HTML、CSS、Javascript其中一個優勢在於,要嘗試的門檻非常低,隨便打開一個記事本,打了Hello World二字,儲存成index.html,瀏覽器就可以成功顯示結果。

相較之下,要學習手機程式開發,則是困難許多,要開發Android要安裝Android Studio Code,要開發iOS要安裝Xcode, 安裝好了,還要安裝需要的SDK,終於打開了開發工具,卻看到像這樣的畫面:

還沒有開始開發,連個Hello World也看不到,就看着這黑壓壓的畫面,難度明顯比網頁開發要高。
想使用桌面開發技術嗎?那首先要分辨要開發的是Windows、macOS還是linux。Windows通常會用.Net Framework開發,macOS要用Apple的ToolKit,Linux更惡劣,有Qt與GTK之分,還未開始已經頭昏腦脹了。
其他技術相對複雜的原因在於欠缺像Web一樣的Standard,大家各自為政,自然令桌面、手機程式開發複雜得多。
網站技術容許獨立使用
正如上面最小用途原則一段所言,網頁技術本身就已分開了內容(Content)、樣式(Style)、程式邏輯(Program logic)三部份,亦因此容許獨立使用任何一部份。例如
在React Native中因為不是為網頁開發,沒有HTML的概念,但是仍然可以使用Javascript及CSS去控制手機程式組件的樣式,令網頁開發者很快就可以習慣使用,無須重新學習。
以下就是一段React Native的例子,即使你沒有開發過手機應用,大概你都能夠明白其中的意思。
import * as React from 'react'; import { AppRegistry, View } from 'react-native'; export default class JustifyContentBasics extends React.Component { render() { return ( <View style={{ flex: 1, flexDirection: 'column', justifyContent: 'space-between', }}> <View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} /> <View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} /> <View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} /> </View> ); } }; // skip this line if using Create React Native App AppRegistry.registerComponent('AwesomeProject', () => JustifyContentBasics);
由於HTML作為表達文檔(documentation)上非常適合,因此亦常常可以看到使用HTML作為文檔的格式。
例如開源軟件Libreoffice的Calc,其文檔就是使用HTML格式。

後話
Web Technologies的廣泛使用,保証了不會有少數公司壟斷了軟件開發標準的發言權,廣大開發者亦能受益於最新的技術發展,其中大多數更是開源軟件。 因此Web Technology的勝利,實乃歷史之必然。
留言
閱讀更多

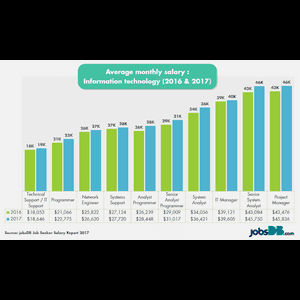
如何成為 Programmer (一):業界景況

2018-10-23
問如何成為 Programmer 之前,首先要問,到底為何要成為 Programmer 呢?IT 狗有前途嗎?真的是 HONGKONGNOIT 嗎?

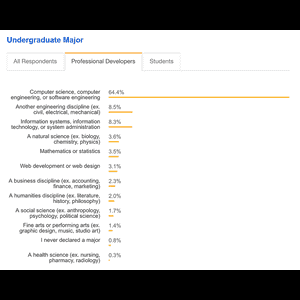
如何成為 Programmer (二):其實入行不難

2018-11-02
續上一篇講及 Programmer 前景不錯之後,可能你也心思思想投身這個行業,但倘若你本來不是 CS Degree 畢業,也不是理科生,你還以為 Programmer 或 Coding 都與你無緣了。不過,根據很多的調查發現,原來這種種背景都絕對不是問題!

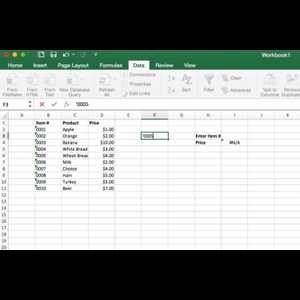
有一種病叫Excel病

2018-12-14
有一種有相當歷史的軟件,簡單易學,能滿足大多數人對電腦運算能力、資料處理的需要,除了最初設計用途,被濫用在很多不同用途上, 聰明如你,應該知道我想講的就是試算表(Spreadsheet),其中最多人用的當然就是Microsoft Excel。

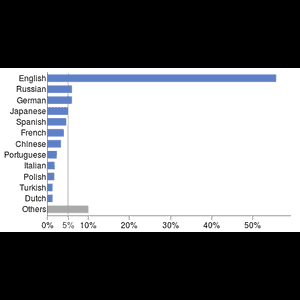
HTTP:互聯網的共同語言

2019-02-25
互聯網的共同**人類**語言是甚麼呢?答案是英文,根據[維基百科](https://en.wikipedia.org/wiki/Languages_used_on_the_Internet),世界上有五成四的網站都是以英文寫成,另外的四成六則以其他世界各地的語言寫成,所以說互聯網上的用家(即是各位)主要使用英文溝通也不為過。可是大家細想一下,互聯網上的電腦,又是怎樣互相溝通的呢?當你鍵入 `https://www.google.com`,為何遠在千里之外的Google伺服器,能夠與你桌上的手提電腦裏的Google Chrome溝通呢?這一切,要由互聯網誕生之初講起。