Tec ‧ 士多開發日記系列:第二篇:實作GraphQL Server(基礎入門)- Part 1

2021-06-21
上一編Blog已經詳細講解GraphQL Frontend既實作方法。今編Blog就深入講解GraphQL Server運作模式及如何實作。開始講解GraphQL Server運作原理及實作之前,有三個概念一定要了解左先,模式(Schema)、解析器(Resolver)及資訊源(Data Sources)。
REST的運作

Frontend**只需提供動詞(GET/POST/PUT/DELETE)及名詞俾Backend。然後,Backend根據動詞的及名詞找出對應組合(動詞+名詞)的工作再執行。最後Backend會回應符合描述的資訊**俾Frontend。
注意⚠️:雖然回應資訊是符合描述, 但是回應甚麼資訊是由Backend決定。
GraphQL的運作
 我會用一套電影對白形容GraphQL運作:
我會用一套電影對白形容GraphQL運作:
「你『愛』呀?你『愛』要講清楚至得呀?」
「你『愛』我會俾你,你唔『愛』我當然唔會俾你啦……」
「無理由你話『愛』我會唔俾你,你唔『愛』我會俾你架……」
「大家講道理架,嗱!我數三聲你話『愛』唔『愛』囉噃」
《西遊記大結局之仙履奇緣》對白
你(Frontend)要,我(Backend)未俾你law!
GraphQL是火鍋任食放題
REST是Omakase(廚師發辦)
兩個都好喜愛,試邊個先好呢?
像極了愛情
火鍋放題,廚師(Backend)會準備不同食材(資訊源(第一編Blog有提及)放是到,自己(Frontend)想食咩自己攞。 Omakase,廚師(Backend)會找不同食材創作料理;自己未必啱口味,不過自己都會試吓。
REST同GraphQL的分別
大家是唔是已經留意到REST同GraphQL既分別?分別在於誰主導選擇請求的物件資訊。第二,GraphQL只用 POST /graphql#做請求。GraphQL的更新/讀取是以物件為本位,而REST是以描述為本位。
回應Tec。士多開發日記系列:第一篇:GraphQL簡介入面其一個Section,「REST是唔是一種完美既溝通形式?」,如果交俾Frontend做主導,選擇自己請求的物件資訊就可以提升效率同表現。
# 其實GraphQL的溝通方法是沿用REST既做方法。不過GraphQL只會用一個動詞(POST)及一個名詞(例如: graphql)。Frontend用Request Body寫低要請求的物件資訊。
如何理解運作?
我用兩個現實生活的比喻解釋下。例如:我想看下手機。
| 現實中的對話 | REST | GraphQL |
|---|---|---|
| 動詞, 例如,看 | GET/POST/PUT/DELETE, 例如:(漫無目的地)看,對應GET。 | POST, 附帶Body中提出具體要求, 例如,我想看下iPhone(目的明確). |
| 名詞, 例如,手機 | 要處理的物件,例如,手機 | 只有一個物件 : 代表GraphQL服務 |
| 具體描述, 例如,最近有無新手機可以介紹下。 | Request Body : 描述更新的資訊/ 符合指定描述的資訊 例子:看手機(GET/手機, Body: {條件:最新款式}) 「最新款式」是描述,不是物件。 | Request Body : 已更新的物件(連屬性)/ Frontend需要的物件(連屬性) 例子:我想看iPhone 128GB 黑色 query:{ phone( model:iPhone, color:Black, ram:128GB){ serialNum modelName osVersion price stock } } |
| 對方回應,例如, 最近部返左XXX手機 | Response: 結果/ 符合指定描述的資訊, 例子: 推介手機,[ { model:iPhone, color: Black, ram:128GB }, { model:小米11, color:Silver ram:128GB } ] | Response: Frontend需要的物件(連屬性) 例子:我想看iPhone 128GB 黑色, phone:{ serialNum:xxxxxx modelName:iPhone osVersion: 14 price:9000 stock:10 } |
例如:我想買iPhone。
| 現實中的對話 | REST | GraphQL |
|---|---|---|
| 動詞, 例如,買 | GET/POST/PUT/DELETE, 例如,買,對應POST | POST, 附帶Body中提出具體要求,例如,我想買iPhone(目的明確)。 |
| 名詞, 例如,手機 | 要處理的物件,例如,手機 | 只有一個物件: 代表GraphQL服務 |
| 具體描述, 例如,我想呢部iPhone 黑色 128GB。 | Request Body : 描述更新的資訊/ 符合指定描述的資訊 例子:我買呢部iPhone 128GB 黑色(POST/手機, body:{ phone_model_id:13 } ) 「13 」是描述,不是物件。 | Request Body : 已更新的物件(連屬性)/ Frontend需要的物件(連屬性), 例子:我買呢部iPhone 128GB 黑色。 mutation :{ phone( model:iPhone, color:Black, ram:128GB, qty:1 ){ serialNum modelName osVersion price stock } } |
| 對方回應,例如, 你要既iPhone 黑色 128GB,你試一試先。 | Response: 結果/ 符合指定描述的資訊, 例子 : 我買呢部iPhone 128GB 黑色, { serialNum:xxxxx modelName:iPhone price:9000 qty:1 invoiceNum:254656 } | Response: Frontend需要的物件(連屬性) 例子:我買呢部iPhone 128GB 黑色, phone:{ serialNum:xxxxxxx modelName:iPhone price:9000 qty:1 invoiceNum:254656 } |
從花費時間及效率兩方面,比較兩者既優缺。
| 現實中的對話 | REST | GraphQL |
|---|---|---|
| 花費時間 | 比較長。因為Sales需要時間 了解客人需要再推介, 顧客要時間考慮試機。 | 比較快。目標明確, 試機後即刻俾錢。 |
| 效率 | 相對低。 Sales需要花時間了解顧客需要。 Sales未必明白顧客真正需要, 買左可能又後悔。 | 相對高。自己最了解自己需要。 唔啱就唔買;啱就買。無損失。 |
明白左REST同GraphQL既運作,可以幫到大家了解Schema同Resolver既用途。
模式(Schema)
用我下圖GraphQL運作解釋Schema,其實就是「手機清單」就好似Schema。Schema既用途是定義物件同核實(Verify)物件是有效(valid)/無效(invalid)。是以下例子,望一望手機清單(定義)有無iPhone先,再核實iPhone有無黑色128GB版本。有就有效,無就無效。

如何編寫Schema?
物件是有不同既特性/屬性。是現實世界,人是會用不同的詞語去描述特性/屬性,人腦有能力分析理解。
是電腦世界,電腦除左需要提供特性/屬性值(Scalar Field Data)外,還需要提供資料類型。讓電腦有能力核實(Verify)物件是有效(valid)/無效(invalid)。
1. 資料類型(Scalar Data Types)
GraphQL有五種原始型別(Primitives Type), 包括,String、Boolean、Integer、Float、ID。當然五種原始型別是滿足唔到大家既需要,例如,日期時間(Date Time)。其實好多高手寫左好多**客製化資料類型(Custom Scalar Types)**供大家使用。如果仍然滿足唔到嘅話,大家可以自己客製化資料類型。有機會再同大家介紹點自己客製化資料類型。
大家有無留意到突然多個新名詞出現了?Scalar,咩是Scalar?
2. Scalars, Objects and Fields
簡單的說,Object(例如:iPhone)是一個Object同Scalar Field的集合(Collection of Objects and Scalar Fields)。Scalar Field 就是原始型別及客製化資料類型的特性/屬性,但是不包括Object。Schema就是由Scalar Fields及Object組成。
解析器(Resolver)
至於Resolver,其實就是「手機庫存管理系統」。Resolver既用途是提供方法找出物件。是以下例子,「手機庫存管理系統」提供iPhone黑色128GB版本庫貨數量,存放是倉庫那一個位置。

每一個Resolver會對應一個Field;每一個Field就是一個Closure Function;每一個Closure Function會返回對應的Field Value。
注意⚠️: 如果大家眼利既話,會問點解唔寫「每一個Field會對應一個resolver」呢?當然是有原因,等我買一個關子。下一篇Blog講答案。
資訊源(Data Sources)
至於Data Source,其實泛指所有資料提供者,唔一定是資料庫,任何可以提供資料既物件都可以,例如,天文台,微服務,又可以是本機系統提供的服務。
總結:
| GraphQL | 買手機 | 學英文 | 泛指比喻 |
|---|---|---|---|
| Schema (模式) | 手機清單 | Grammar + Spell Checker (包括 keyword list) | 人物關係圖 |
| Resolver (解析器) | 手機庫存管理 | Searching Keyword Tools,例如: 人物目錄,利用目錄提供 的資訊源搜尋相關資訊。 | |
| Data Source (資訊源) | 倉庫,銷售系統 | 不同網站的解釋 | 本機資料庫/服務提供者 第三方服務提供者。 |
Query 查詢/Mutation 變更
明白了GraphQL運作,跟住就要介紹下是GraphQL如何形容取得/CRUD物件。
Query是負責取得物件。是Read-Only既情況下,Query下所有查詢是_並行執行(Parallel Execution)_是合理。 Mutation是負責更新物件。要維持數據完整性(Data Integrity),Mutation下所有CRUD是**順序執行(Sequential Execution)**是合理。
你可以是Query做CRUD。如果你知道兩者分別,你會明白用Query做CRUD是有風險。
舉個兩個例子:
//我"試"下部iPhone 128GB 黑色 query{ phone(model:iPhone,color:Black,ram:128GB,qty:1){ serialNum, modelName, osVersion, price, stock } }
//我"買"一部iPhone 128GB 黑色 mutation{ buyPhone(model:iPhone,color:Black,ram:128GB,qty:1){ serialNum, modelName, osVersion, price, stock } }
理論講完。點實作Server呀?Part 2是詳細講解。
References
- JavaScript Everywhere: Building Cross-Platform Applications with Graphql, React, React Native, and Electron
- https://graphql.org/graphql-js/basic-types/
- https://graphql.org/graphql-js/mutations-and-input-types/
- https://github.com/the-road-to-graphql/the-road-to-graphql-chinese/blob/master/manuscript/08-apollo-server/index.md
留言
閱讀更多

零基礎.10分鐘輕鬆製作STEM教材

2020-07-03
因為疫情學校停課,造就「網上教學」興起。但是教師們多數只是用視訊會議軟體進行網上「授課」,但是並不是真正既「網上教學」。根據範式轉移:網上教學的迷思,eLearning(網上教學)應該是:

0成本!分析「保就業計劃」數據,超方便隨時網上更新分享分析結果

2020-08-20
根據工貿署2020年3月數字,中小企是佔本港商業單位總數98%以上,但是從「保就業」數據當中得知,中小企只是佔13.6%。可以等第二期結果出爐再統計一下。從數據分析得知,就算派得最多錢唔代表可保就業。成功申請的中小企比較小;大部分資助落入0人企業和微型企業手上,造成分配不公。成效成疑。同時從中反映出成個計畫審批唔透明,無完善監管機制阻止濫用。政府需要好好檢討完善成個計畫。

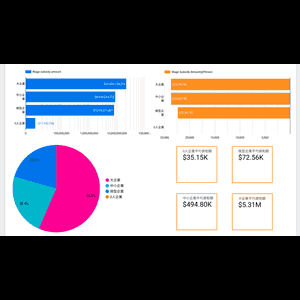
分析「保就業計劃」數據,超方便隨時網上更新分享分析結果 (Microsoft Power BI 版本)

2020-09-02
根據工貿署2020年3月數字,中小企是佔本港商業單位總數98%以上,但是從「保就業」數據當中得知,中小企只是佔13.6%。可以等第二期結果出爐再統計一下。從數據分析得知,就算派得最多錢唔代表可保就業。成功申請的中小企比較小;大部分資助落入0人企業和微型企業手上,造成分配不公。成效成疑。同時從中反映出成個計畫審批唔透明,無完善監管機制阻止濫用。政府需要好好檢討完善成個計畫。

Tec ‧ 士多開發日記系列:第一篇:GraphQL簡介

2021-05-21
話說Tecky入面有間「Tec ‧ 士多」,大家攞完零食飲品,放低錢入錢箱就可以了。因為小弟最近研究緊GraphQL,所以小弟就諗可唔可以用GraphQL開發一個網上版「Tec。士多」。

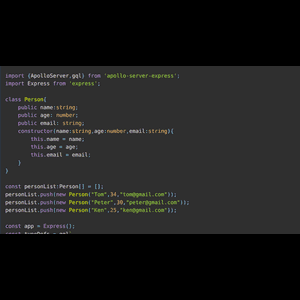
Tec‧士多開發日記系列:第二篇:實作GraphQL Server(基礎入門)- Part 2

2021-06-22
Part 1 講完理論部分。Part 2就開始實作了。