到底React Hooks 有何特別?

2018-11-27
新近推出的React 16.7包括一個很有趣的功能,名字叫做React Hooks。看到這個名字,很多人會下意識認為是在講
componentDidMount, componentDidUpdate等方法。但其實這些方法正名是 React Lifecycle Method,推出React Hooks是為了方便開發者多用functional component,但仍然能夠使用state及props等重要功能。
React簡介
如果你只對平常的Web Programming有認識,而未曾使用過React 的話,首先需要理解React的特別之處:
與Dom Manipulation不同,以React開發前端軟件要以component作為基本單位去思考。以下是一個
React Component的例子:
function Welcome(props) { return <h1>Hello, {props.name}</h1>; }
對未曾接觸過React的朋友,以上一段代碼最令人奇怪的就是一段 <h1>Hello, {props.name}</h1>。
這個格式稱之為JSX,就是容許開發者將HTML 直接嵌入Javascript之中,簡化代碼的複雜程度。以上一段,就是將從
function外傳遞的值成為參數,生成對應的HTML。
const elem = <Welcome name="Sara" /> ReactDOM.render( element, document.getElementById('root') );
以上這個例子,name的值就是Sara,elem亦會是<h1> Hello, Sara</h1>的HTML。
就是運用了React裏面props的概念,props是properties的簡稱,代表由外層component傳遞進來的值。
用class來建立component
要運用另外一個重要概念 state,在React Hooks出現之前,我們需要使用class component in reacts.以下是同一個component,以 class的型式重寫。
class Welcome extends React.Component{ render(){ return ( <h1>Hello, {this.props.name}</h1> ) } }
使用class的一大好處,就是因為this的存在,我們可以使用state來儲存不同的值,再根據不同情況改變state。
例如我們想為這個Welcome加一個counter,每一次按h1就會加上1 。Welcome 就會變成這個樣子。
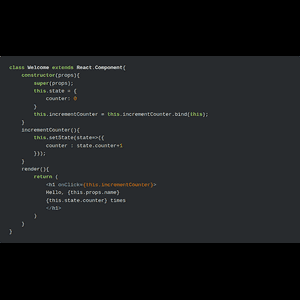
class Welcome extends React.Component{ constructor(props){ super(props); this.state = { counter: 0 } this.incrementCounter = this.incrementCounter.bind(this); } incrementCounter(){ this.setState(state=>({ counter : state.counter+1 })); } render(){ return ( <h1 onClick={this.incrementCounter}> Hello, {this.props.name} {this.state.counter} times </h1> ) } }
加上React基本的設置,我們可以得到以下這個簡單的網站:

React Hooks
本來,React的component用法就只有這兩大類,但是相信大家感受到使用functional component 簡單得多,
無需額外的一個class,只要普通一個function就已經解決了。
問題是Javascript的function不支援this, 所以也無法儲存任何state
因此,React的開發者加入了兩個非常有用的built-in functions,一個叫useState,一個叫useEffect
useState幫助開發者讀取及寫入state,簡化的正是以上setState的一段代碼。useEffect幫助開發者簡化例如componentDidUpdate等的logic。
以下是一個使用了useState重寫的例子。
function Welcome(props) { const [counter,setCounter] = useState(0); return <h1 onClick={()=>setCounter(counter=>counter+1)}> Hello, {props.name} {counter} times </h1>; }
[counter,setCounter]前面的是counter的state,後面的是更新counter的function。
因為我們的counter 本身是基於之前的counter去更新,所以可以直接傳遞一個function 像
counter=>counter+1 去更新counter的數值。
至於useState(0)的0就是counter的初始數值。
總結
加入React Hooks,簡化了開發stateful react component的難度,useEffect亦可有效分享stateful logic ,不過今次篇幅有限,暫時先介紹useState吧。
留言
閱讀更多

到底React Hooks有何特別(二)?淺談useEffect及useReducer

2018-11-29
於本篇文章的上集,我們討論了useState如何令Stateful React Component簡化良多,此篇主要討論的是如何使 用useEffect。useEffect可以簡化state,很多人都提到React Hooks有可能可以完全取代Redux作為 React State Management的標準,正因如此。

好Programmer是怎樣煉成的?

2018-12-20
有一個大部份僱主都面對的難題,在芸芸履歷之中,如何萬中挑一,找到好programmer呢?聘請程式設計師很難,不像其他行業,打開 履歷就一目了然:有時履歷上滿滿証書的,其實連FizzBuzz也寫不了;有時看起來像個fresh graduate的,卻又有無限潛力。 如果你是一個要聘請程式設計師的僱主,你應該如何是好呢?

平常人都能掌握的Programming 原則

2019-01-29
大家會定時整理自己電腦中的文件嗎?大家看軟件工程師工作時,往往會發現他們的檔案總是井井有條,資料有條不紊地排列。難道學習軟件工程能使人變得 整齊?原因其實在於軟件工程師經常需要處理大量檔案及資料,因此發展出一套完整的工程原則(Engineering Practice),久而久之,就掌握了資料管理 的要訣。而如果平常人也掌握了這些工程原則,在日常電腦使用,其實也有不少好處。

Web Technology為何征服世界?

2019-02-05
2007年,蘋果宣佈發佈第一代iPhone,標誌智能電話時代的開始;一年之後Android亦宣告面世,從此時起,智能電話的發展迅速,Mobile App成為軟件的代 名詞,筆者初初成為軟件工程師時,總有朋友詢問我是否正在開發Mobile App,縱使筆者的專業一直都是網頁及後端開發之上。而其時亦有不少預測,預測[網站將會被Mobile App完全取代](https://searchenginewatch.com/sew/opinion/2414336/the-final-hurdle-is-cleared-apps-will-replace-websites)。網站所用的HTML、CSS、JS等,亦將成為歷史,送入博物館之內。