網誌

軟件工程師成長手冊

2019-04-29
筆者經常都强調軟件工程師有高下之分,不論技術或是解難能力都可以隨時日改善,亦曾大力鞭撻專家級初學者的無知,對軟件開發造成破壞。 初出茅蘆的軟件工程師及編程初學者想要改善自己技術,在茁壯成長的話,對自己技術層面有一個準確評價是至關重要,以免墮入「識少少,扮代表」的認知偏差。

科技會過時?

2019-04-18
不諳編程或是編程初學者常常會有一個印象:就是資訊科技發展很快,一種最新技術可能數年又會變得「不再流行」,又時時會有一些新穎的科技流行語(Buzzword),早幾年是雲端、大數據,過了一會又是數據科學、人工智能、現在又出現了所謂的區塊鏈技術。編程初學者,在沒有先前經驗的情況下,往往無所適從,不知如何是好。

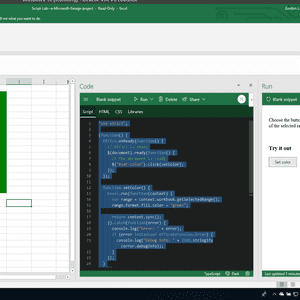
Excel病特效藥:Office JavaScript API

2019-04-08
有留意本站博客的朋友,可能看過有一種病叫Excel病這篇文章,都知道筆者絕不贊同亂用Excel作程式用途,因為Excel本身作為試算表,最適合作財務計算,或以數據生成圖表等功用。作為程式用途,則困難重重,舉一簡單例子,要在Javascript,顯示出1至10000的所有數字,是一個編程ABC的問題,程式初哥亦能輕易解決。

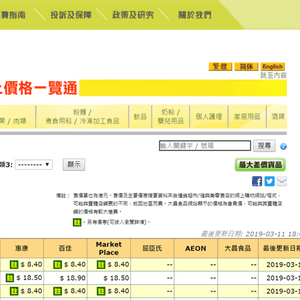
做個精明消費者 : Python 簡單數據科學日常應用例子

2019-03-27
相信讀者或多或少都會有需要去香港超級市場購買家居日常用品的經驗.而從小我們都知道貨比三家,格價理財的基本消費原則. 不知道讀者會否知道香港有消費者委員會, 在消費者委員會的網上推出了網上格價一覽通, 讓我們每日得到六間超級市場的相同貨品的價格資料.

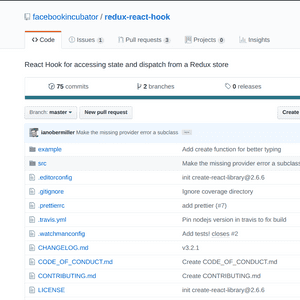
React Hooks(三):Redux-React-Hook

2019-03-27
React Hooks在React 16.8.0的版本正式成為React的正式功能。正如前兩篇所言,React Hooks簡化了寫複雜代碼的難度,亦令React的函數式部件(Functional Components)亦能使用state及props,可是傳說中React Hooks將會取代Redux呢?卻一直都是只聞樓梯響。這篇文章就會介紹一個筆者認為頗有前景的組件,就是在Github中的facebookincubator中的redux-react-hook。

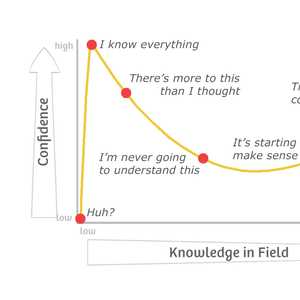
專家級新手

2019-03-19
今次要介紹的,是一個非常常見之現象,不論你是學寫程式、學做甜品、學寫文章,又或是練習球技、體能訓練等,都會經常窺見其身影。 想像一下:你的朋友問你:「你的駕駛技巧好嗎?比較起其他司機來說如何?」如果你本身有駕駛執照,但是不常常駕車,大概你會回答:「中規中矩吧,平均水平」;經常駕駛的人,因為經驗豐富,會覺得自己是中上甚至良好之水平。然而,這個想法人人都有,卻與現實完全相悖:因為任何羣體之中,必然有一半個體在中位數(Median)以下,而一項經典的調查發現,八成的司機都認為自己的駕駛水平在平均之上,這明顯代表在駕駛技術的世界上,大部份人都有自視過高的問題,也代表其實大多數司機,無法準確判斷駕駛技術之高下。

從「同朕check下」談中文科技詞彙

2019-03-03
本站文章以中文寫作,本來為方便香港讀者,在芸芸的英文文章之中,有一個另類選擇。出乎意料之外,我們近日發現多了不少台灣讀者閱讀本站文章,細想一下,大概是因為 筆者寫文好用中文科技詞𢑥,如型別推論(Type Inference)、機器學習(Machine Learning)、超文本傳輸協定(HTTP)等,台灣的軟件工程師搜尋相關的詞語,自然容易找尋到本站。然而,中文的科技詞𢑥,對不少香港軟件工程師而言,其實並不常用,那是甚麼驅使筆者會堅持使用這些中文科技詞𢑥呢?是愛?還是責任呢?

HTTP:互聯網的共同語言

2019-02-25
互聯網的共同**人類**語言是甚麼呢?答案是英文,根據[維基百科](https://en.wikipedia.org/wiki/Languages_used_on_the_Internet),世界上有五成四的網站都是以英文寫成,另外的四成六則以其他世界各地的語言寫成,所以說互聯網上的用家(即是各位)主要使用英文溝通也不為過。可是大家細想一下,互聯網上的電腦,又是怎樣互相溝通的呢?當你鍵入 `https://www.google.com`,為何遠在千里之外的Google伺服器,能夠與你桌上的手提電腦裏的Google Chrome溝通呢?這一切,要由互聯網誕生之初講起。

Dart vs JavaScript vs TypeScript

2019-02-17
隨著Flutter受到開發者的重視,Google於2011年推出的Dart又重新進入大家關注的視野之內,不過除了Flutter以外,其實Google的開發者早在2016年也推出過Angular Dart,讓開發者以Dart開發網站應用,不過由於Angular Dart對比TypeScript版Angular文本長期不足,因此沒有引起太多關注。Google推出Flutter,可以說為大家對Dart的信心注入了一劑强心針,大家又重新開始關注這個已有8年歷史的程式語言。 本文想介紹的是,就是到底Dart有何特色?與JavaScript比較,又有何優劣?由於TypeScript開始於前端日漸盛行,我們亦可以趁機比較一下三種語言的異同。

Web Technology為何征服世界?

2019-02-05
2007年,蘋果宣佈發佈第一代iPhone,標誌智能電話時代的開始;一年之後Android亦宣告面世,從此時起,智能電話的發展迅速,Mobile App成為軟件的代 名詞,筆者初初成為軟件工程師時,總有朋友詢問我是否正在開發Mobile App,縱使筆者的專業一直都是網頁及後端開發之上。而其時亦有不少預測,預測[網站將會被Mobile App完全取代](https://searchenginewatch.com/sew/opinion/2414336/the-final-hurdle-is-cleared-apps-will-replace-websites)。網站所用的HTML、CSS、JS等,亦將成為歷史,送入博物館之內。