利用 Puppeteer 刮取社交媒體資訊

2019-07-16
一般初學者會用 Scrapy 或者 BeautifulSoup 去作網頁刮取 (Web Scraping),這種方法的以 Python 直接向 Web Server 送出請求,速度可以很快,省卻一般瀏覽器下載 HTML 和 CSS 等時間。不過,某些網站為了防止自己的內容被刮取,或者源於原本網站設計的複雜程度高(如 Facebook、康體通、實時股票網站等等),需要使用大量 JavaScript 去渲染畫面,都使到這些刮取方法失效。
要避過這些障礙,唯有使用真的瀏覽器去刮取,所以,今次為大家介紹一個能夠操控真・瀏覽器去實作網頁刮取的方法:Puppeteer

Puppeteer 是 Google 開發的工具,原本的目的使用 Chromium 瀏覽器 (即開源版 Google Chrome) 作軟件測試。Puppet 的中文解釋是木偶,顧名思義,Puppeteer 就是讓你像操控木偶般操控瀏覽器。由於操控的自由度很高,我們可以編寫程式來模擬實際用戶,一般網站不會察覺到我們到底是程式還是人類,而這個「真實瀏覽器」也會誠實地下載所有圖檔、執行所有 JavaScript,看起來和一般使用者無異,故此用來刮取資料也十分方便。
實際例子:社交媒體刮取
在最近的社運風波,大家都認同社交媒體具龐大影響力,眾人都希望監察著這些社交平台。但在 Cambridge Analytica 事件 (https://en.wikipedia.org/wiki/Facebook%E2%80%93Cambridge_Analytica_data_scandal) 發生以後,縱然一般用家仍然能在瀏覽器看到例如 Likes 數量、嬲嬲數量等資訊,利用程式去刮取 Facebook 的資訊卻變得困難,大部份的資訊已經再沒有公開的方法讓我們刮取。
但既然資訊能夠在瀏覽器中看得到,我們便可以用 Puppeteer 去刮取。
例如需要刮取某議員最近的嬲嬲數目,來衡量他/她最近的發言有否惹來迴響,普通用戶透過 Graph API 是拿不到 Likes 的數據,於是,我們便可以寫一個 Puppeteer 的 JavaScript,自動打開 Facebook 刮取下來。
當第一個 JavaScript 寫好後,我們可以利用同樣的 Script 去不同的 Facebook Page 刮取作分析,來看看我們的特首最近的 Facebook 迴響:

啊,看來她在五月後都沒有閒情逸致寫任何文章,所以,大部份嬲嬲都積壓在最後的 post,人氣更遠超某議員!假若配合 AWS Lambda,更可以為她作一個嬲嬲趨勢圖啊!
了解更多
由於網頁刮取應對的主要也是網站,如欲掌握好網頁刮取的技巧,不但需要編程知識,所以也要好好掌握 HTML 和 CSS。亦由於網站中的編程語言就是 JavaScript,而學習 JavaScript 也比學習 Python 有優勢,讓初學者很快便能夠理解目標網站的運作原理。
希望自學的話,可以先到 freecodecamp.org 學習基本的 HTML、CSS 和 JavaScript。然後再到 https://github.com/GoogleChrome/puppeteer 嘗試作一些簡單刮取實作,先針對一些簡單網站(如天文台、Yahoo! 財經)作練習,然後才挑戰高難度網站(如 Facebook、Google)
若然想快速上手,可以考慮 Tecky Academy 的中級大數據課程,不但包括 Puppeteer 的教學,更有其他針對不同類型網站的刮取方法,專人親身教學,同學們也可以即場詢問各種刮取和大數據相關疑難,適合初學者在短時間上手網頁刮取,查看更多: https://tecky.io/zh_Hant/courses/IBD/
留言
閱讀更多

Online Course不能承受之輕

2019-01-20
Online course已成為學習的新潮流,尤其是學習科技類知識,大多數人都是上網於**大規模開放線上課堂(Massive Open Online Courses)** 選擇希望學習的課程。現時較熱門的平台有`Coursera`、 `Udemy`、 `Edx`等。 完全免費的例子例如`MIT Open courseware`亦是大行其道。 網上課程的普及,令不少人發出感嘆:「讀大學所為何?讀網上課程就好了。」然而,以網上課程學習,與真人教授課堂相比,有一道難以逾越的 圍牆:網上課程難以協助學習者建立編程所需的心智模型(Mental Model)。

Web Technology為何征服世界?

2019-02-05
2007年,蘋果宣佈發佈第一代iPhone,標誌智能電話時代的開始;一年之後Android亦宣告面世,從此時起,智能電話的發展迅速,Mobile App成為軟件的代 名詞,筆者初初成為軟件工程師時,總有朋友詢問我是否正在開發Mobile App,縱使筆者的專業一直都是網頁及後端開發之上。而其時亦有不少預測,預測[網站將會被Mobile App完全取代](https://searchenginewatch.com/sew/opinion/2414336/the-final-hurdle-is-cleared-apps-will-replace-websites)。網站所用的HTML、CSS、JS等,亦將成為歷史,送入博物館之內。

做個精明消費者 : Python 簡單數據科學日常應用例子

2019-03-27
相信讀者或多或少都會有需要去香港超級市場購買家居日常用品的經驗.而從小我們都知道貨比三家,格價理財的基本消費原則. 不知道讀者會否知道香港有消費者委員會, 在消費者委員會的網上推出了網上格價一覽通, 讓我們每日得到六間超級市場的相同貨品的價格資料.

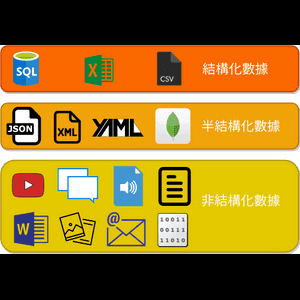
非結構化數據

2019-05-08
近年數據科學及人工智能發展迅速,大眾開始對數據(Data)有很大興趣,甚至有「數據是未來的石油」(Data is the new oil)的講法。很容易會聽到如大數據(Big Data)、數據導向決策(Data Driven Decision)、數據化組織(Data Organization)等等與數據相關的詞語,其中重點,不外乎都是如何運用已儲存的數據,通過數據處理及數據分析,從而得出結論,幫助決策。筆者今日希望談談的,是另一個技術用語,與大數據一詞經常一齊出現,就是非結構化數據(Unstructured Data)。